What working at Figma taught me about customer obsession
VP of Product Sho Kuwamoto on the importance of feel, service, and staying close to customers
👋 Hey, Lenny here! Welcome to a ✨ bonus free edition ✨ of Lenny’s Newsletter. Each week I tackle reader questions about building product, driving growth, and accelerating your career.
If you’re not a subscriber, here’s what you missed this month:
Subscribe to get access to these posts, and every post.
Figma is the business every business wants to be when they grow up: net dollar retention of over 150%, gross margins of 90%, generating $400m+ in ARR, and, 10 years in, still growing more than 2x year over year. Also, they’re the #1 fastest-growing enterprise software product in the world (according to Okta’s Businesses at Work 2023 report). And have you ever met someone who doesn’t love Figma? I don’t think so.
To help us all learn what Figma has done so right, I’m excited to bring you a special guest post by Sho Kuwamoto. Sho was the first product leader at Figma, and for the past seven years, as VP of Product leading the editor experience, has helped shape the special product and culture of Figma. Below, he shares his biggest lessons about building a product that’s beloved by people the world over.
For more from Sho, follow him on LinkedIn, Twitter, Mastodon, and Bluesky. And don’t forget to sign up for Config, Figma’s annual design conference, happening live in San Francisco (and streamed online) June 21–22. Hear from speakers like Sho, Figma CPO Yuhki Yamashita (past newsletter guest!), and Stripe’s Head of Design, Katie Dill, and CTO David Singleton (also a past podcast guest!). Sign up here.
About a month into my new job at Figma, an engineer shipped a bug that broke the site. We knew we needed to fix it, but we were still in stealth mode, and the eng team was in the middle of some complicated projects. I didn’t want to thrash the team to jump on this bug, but Dylan Field, our CEO, wanted us to drop everything and fix the bug immediately, which I didn’t understand. The conversation went something like this:
Me: “Dylan, you know we’re still in stealth mode, right?
Dylan: “And?”
Me: “Literally no one knows that the site is down.”
Dylan: “That’s not true. We have users!”
Me: “Like. . . 10 people?”
Dylan: “Some of them are using us for work!”
Me: “Uh. . . look, if they’re willing to use a stealth-mode product for work, that’s on them.”
Dylan: “Fix it now!”
So we did. And even though I’d initially disagreed, I was excited. I liked that my boss cared more about customers than I did, which had never happened before.
The truth is, I had been a bit nervous about joining Figma. I was worried about being pigeonholed into design tools (particularly given my background building products at Macromedia, Adobe, and Medium), and I wasn’t sure that this small (less than 10 people) team really understood how hard it was to make a tool that designers would love.
Fast-forward to 2023, and Figma has grown beyond what I could have imagined. It’s gotten to the point where people often ask me for advice on how to prioritize features or how to run a product process. These questions are hard for me to answer, because I don’t think we do anything special. Our process is messy and we make mistakes. We create designs and then throw them away. We miscommunicate all the time and forget to write things down.
The one thing that I think we do better at Figma than other places I’ve been is that we try to put customer needs first—I mean. . . I thought I had done a good job of prioritizing customer needs in previous jobs, but there is a philosophy that I picked up here that feels different from other jobs I’ve had. It shows up in how we do research, how we build community, and how we prioritize features.
It all starts from putting the customer perspective over our own, and it’s something that we built into our culture from the very early days.
Customer support is everyone’s job
When we launched our first private beta, we were fielding so many support requests that it became a core part of all of our jobs. We would go back and forth with our beta users so much that it was like being in a giant private chat group, talking about this experiment called Figma that we were all building together. And because we were all in it together, it felt natural to drop everything if a bug or usability issue got in the way of a customer doing their work. That attitude soon became part of our early culture: Customer support is everyone’s job.
Even after we hired a dedicated support team, our designers and developers continued to respond directly to customers in our support channel. They liked being close to customers. Yes, it took time away from coding or designing (sometimes 20% of an engineer’s time or more), and, yes, sometimes our customer support manager cringed a little when we said the wrong thing, but support—especially in the early days—was a key part of how we did business, and we couldn’t imagine doing it any other way.

Our rhythm was simple: (1) understand the customer’s problem, (2) unblock the customer by giving them immediate support, and (3) if needed, change the product so that other customers don’t run into the same problem. We used this approach for bug fixing, of course, but also to find gaps in our product, which we would address through bigger, bolder features.
This attitude wasn’t just about responding to support tickets. We would do things like drive an hour to go visit a customer who was having performance issues on their computer that didn’t show up on ours. Or we would respond and chat with someone over the weekend if they were working on an important project and something went wrong. Their problems were our problems.
Logically speaking, the fact that engineers were spending something like 20% of their time helping customers should make product development go slower, but we found the opposite to be the case. By doing this, we figured out what mattered to customers quickly, and we built a reputation for being fast to respond. Your users don’t judge your velocity based on how many lines of code you write. They judge you based on how quickly you do the things that matter.
This culture of customer care repeated whenever we found ourselves talking to customers. When we didn’t have a dedicated sales team, we all participated in sales calls, and used that as a way to help people. Same with research trips, where we would sprinkle in offers to help people along with our questions, and in fact, same with random encounters with Figma users at airports. Whenever we talked to customers in any way, we used it as an opportunity to understand and help them however we could.
I think this, more than anything, explains why our users seem to like Figma so much.

Takeaways:
Encourage your teams to engage directly with customers, and build a culture of supporting users.
You learn faster, and it helps build a community around your product.
Don’t worry about the time your team spends in understanding customer problems. Your team will feel like it’s moving faster, not slower.
Software as a service
Different markets have different dynamics, but when it comes to design tools, I’ve found that focusing on end-user happiness over everything else has been a good way to go. Ultimately, our customers get to decide if they like the features we build, and that’s the only thing that truly matters.
It sounds simple (or maybe obvious?), but it’s hard to do in practice. As Figma has gotten bigger, it has become tempting to shift the focus to our own perspective instead of the customer’s perspective. Maybe something is easier to do given our architecture, or maybe something might bring us a bit more revenue, or maybe something might be easier to get past a high-stakes product review. I personally find that it’s a constant struggle to keep the customer in mind over my own perspective.
One trick that I use is to think of Figma as if we were in the service industry. I imagine that Figma is a hotel or a restaurant, and our customers are our guests. It’s taking the term “Software as a Service” (SaaS)* and breaking it down, word by word, as if we are literally providing a service to people. We just happen to provide that service by writing software. This is a service-oriented mindset.
(*I know that the original meaning of SaaS is that the software comes as a response from the server, and has very little to do with how I’m using the word “service” above, but bear with me on this.)
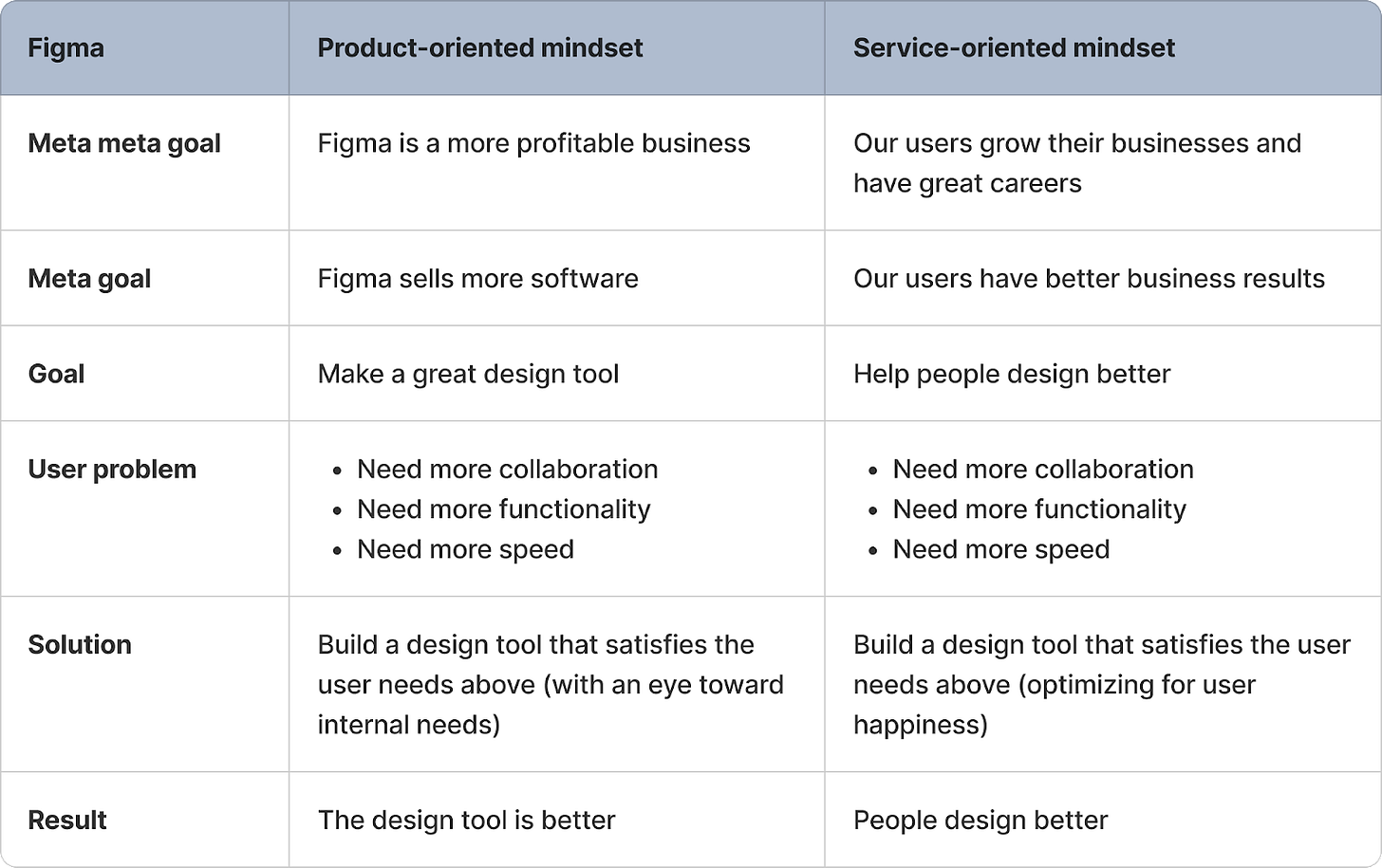
There are a lot of frameworks out there to help teams build better products, but in those frameworks, the user problem is often just a tool to help figure out how to make the product better. They take a product-oriented mindset. With a service-oriented mindset, it’s the opposite: the product is just a tool to help solve the user problem, which is the ultimate goal. Both are similar, but thinking about building in terms of service, for us, means that we’re prioritizing customer experience, and using that as our metric benchmarks for success.
Figma is in the design tool business. In a more traditional framework (e.g. jobs to be done), you would identify a job, like “manage a design system” or “deliver a component update to my designers,” and use that as a lens for understanding how to make Figma the product better for users. In other words, the “job” is just a way of understanding the ultimate goal, which is building the product.
I think of it backward. My job, as a Figma employee, is to help people do great design. The software that we write is just a tool that helps me do my job, but it’s just as important to answer people’s questions directly, or to help connect designers to other designers so they can learn from one another.
This mindset shift makes it easier to help me stay out of the trap of focusing on internal business needs over user needs.
I find that keeping these different levels of user goals in mind makes it easier to evaluate product trade-offs. When you are simply trying to balance feature X vs. feature Y vs. feature Z, I find that traditional frameworks are somewhat artificial. You can write down a strategy, but the devil is in the details. You can try to create a set of metrics and goal yourself against them, but there will always be competing metrics that you need to balance between. For me, it feels easier to just go back to this mindset of serving customers well in order to figure out what to do. For a given user, is feature X or feature Y more valuable? What about for a room full of users? Or a stadium full of users? What decision best serves the most people?
Takeaways:
To really put customers at the center of your thinking, invert the “jobs to be done” so that the user’s needs are your primary focus.
Think about your user’s higher-level goals. Why do they want to accomplish a task? And why do they want to do that?
Think about all the levels of your user’s goals as you try to balance feature investments.
The importance of feel
I am sure there are certain kinds of software where people decide what to purchase based on rational criteria. Design tooling is not like that. When you talk to designers about their preferred tools, they start talking about how things “feel.” It’s almost like talking to a musician about their favorite instrument.
It’s my belief that the feel of software is vital to adoption, especially when you are going for product-led growth. People respond instinctively to how something feels, and you can’t fake it. In fact, I think it might be the most important part of PLG.
Because of this, the “feeling” of the tool is something we tried to get right from the beginning. When we officially launched Figma, we limited ourselves to a core set of features that felt polished and well-designed, instead of cramming in features. We didn’t have components, styles, or even multiplayer in that core set of features. It was just a simple design tool that lived in the browser and felt great.
Cutting multiplayer out of the initial release was really tough, but our thinking was that if we had started with something that felt bad—even with all the right features—we would’ve started with a credibility problem. We would’ve had to then spend the majority of our time convincing people that we weren’t bad anymore. Even though we didn’t have every feature from the start, this trust allowed our customers to believe that we would continue to improve and add features based on their feedback.

Every product will have different aspects that are important to get right for the feel of it. For Figma, we focused on the following:
Performance—We measure how fast we are able to display changes as the user edits the document. We try to hold ourselves to a bar of 60 frames per second whenever we can.
Familiarity—Design tools have a long history of keyboard shortcuts and muscle memory. For example, certain modifier keys affect how objects get resized, and there is certain behavior that users expect if the keys are pressed or released halfway through. There are even combinations you can do, like holding down the spacebar while moving an object, that feel like advanced video game combo moves.
Consistency—Figma can be quite complex. Objects can be duplicated from file to file, nested within each other, and updated in real time while multiple people edit at once. We have an internal set of rules for how everything operates, and these rules help people feel like the tool is predictable, even when they can’t quite put their finger on what those rules are.
When trying to decide on the importance of “feel” for a product, consider the following:
How frequently is the product used by your user? Products that people use every day, like communication tools (email/messaging) or productivity tools (IDEs, spreadsheets), are ones where feel can be a make-or-break factor in adoption.
In these high-frequency categories, there are usually behaviors that people expect from the software they are used to using from before. If possible, try to accommodate these expectations, and then find a few ways to surpass them. Note that this isn’t about doing something silly; this is about doing something that feels truly deep and useful. Show them how good a piece of software can be.
If you’re not sure whether to invest in improving the feel or in adding to the functionality of your product, just ask! Zoom all the way out to the highest level, and ask people whether they like using your product. And if not, why? Sometimes the reason is that it’s missing a piece of functionality, but sometimes it’s something ineffable, and they will say something like “It just feels clunky.” Instead of dismissing this kind of feedback, really lean into it to try to understand how to make it feel better.
And if you’re not sure how to convince others of your vision, show them customer quotes. Show them videos. Show them how frustrated customers can get, or how delighted they can be when things work smoothly. We all respond to software viscerally, and when you see users actually struggling—or enjoying—a piece of software, you can feel it.
Takeaways:
The more frequently a piece of software is used, the more important “feel” is.
Do research on what users expect and live up to that, but also do a few things that go above and beyond.
If people need to be convinced of the importance of feel, show them customer reactions.
Here’s a final note: Getting the overall feel right can be more art than science, and this is another area where I’ve found that taking a service-oriented perspective can be helpful.
I imagine myself running a high-end restaurant. Yes, I want the decor to be good, as well as the service and the food. But at the end of the day, I don’t really care about those independent aspects. What I really care about is that every customer leaves feeling that they had a wonderful night. I can’t quite put my finger on the reason, but this kind of analogy makes it much easier for me to think about the whole thing. I think to myself, “I’m just like a host, inviting my user into my application for a little bit, and I want them to have a wonderful time.”
Because why else do we make software? Don’t we all want to work on software that makes people happy?

Thank you, Sho! For more from Sho, follow him on LinkedIn, Twitter, Mastodon, and Bluesky, and don’t forget to sign up for Config, Figma’s annual design conference, happening live in San Francisco (and streamed online) June 21–22.
Have a fulfilling and productive week 🙏
📣 Join Lenny’s Talent Collective 📣
If you’re hiring, join Lenny’s Talent Collective to start getting bi-monthly drops of world-class hand-curated product and growth people who are open to new opportunities.
If you’re looking for a new gig, join the collective to get personalized opportunities from hand-selected companies. You can join publicly or anonymously, and leave anytime.
❤️🔥 Featured job opportunities
Thoughtful: Technical Product Manager (SF, Austin)
Thoughtful: Head of Product (NYC, SF, Austin)
Splash Sports: Director of Growth (SF, Denver, Boston)
Zinc: Senior Product Manager (London)
Zinc: Product Designer (London)
Wingspan: Product Design Lead (NYC)
Mindbloom: Creative Producer (Canada, remote U.S.)
Mindbloom: Acquisition Growth PM (Canada, remote U.S.)
If you’re finding this newsletter valuable, share it with a friend, and consider subscribing if you haven’t already.
Sincerely,
Lenny 👋








Possibly one of the most natural ways I’ve seen articulating customer obsession, or that customer-first mindset and make it work.
It’s about the service. Brilliant.
So valuable and so relatable. Thank you for sharing.